Google has repeatedly emphasised over the years: “speed matters“1.
And the logic goes, if it matters to Google, it matters to the SEO community; some of whom spend a huge amount of effort to achieve marginal improvements in page speed – sometimes just fractions of a second. I know, because I obsess about it on every SEO campaign.
With Google announcing its Page Experience Benchmark (aka Page Experience Signals) that builds on its Core Web Vitals, they’ve set out their future intentions for using page speed as a ranking signal. So, if you weren’t obsessing about page speed before, now’s a good time to join me…
Currently, page speed is not a significant ranking factor. Google has never formally said that it was. If you don’t believe me, watch this recent video “Page Speed: SEO Mythbusting” hosted by Martin Splitt, Developer Advocate at Google.
Of course, some SEOs will tell you page speed is an important ranking signal. But I’ve reviewed thousands of web pages that sit in Google’s first page of results for competitive search queries. Most have great content, usually with quality inbound links, but some have really slow page speeds; and I mean really slow. But they’re still at the top of the search results.
That doesn’t mean page speed isn’t important, it is; but speed is about user experience. Google wants a fast page, your website visitors certainly do, and so should you.
A faster-loading page is better for users and they’re less likely to navigate away from your valuable content if they get to see it and interact with it quickly – especially if they’re using a mobile.
Until Core Web Vitals, which is a component of Page Experience Benchmark, Google has been in flux with how it defines and reliably measures the speed of a web page. At least in a way that matters to users. More on this below if you want to dig deeper. If not, here’s what you need to know:
Core Web Vitals is here. You can see them reported for your site pages in Google Seach Console and for any web page in Google PageSpeed Insights. Core Web Vitals are Google’s measure of:
- How fast a page loads
- How quickly users can interact with it
- How visually stable the page is.
The first two metrics are hopefully self-explanatory but if visual stability is a new concept to you, think about those sites you’ve visited where the elements jump around as the page loads. Sites that carry lots of ads are particularly annoying when it comes to poor stability on mobile.
Page Experience Signals for rankings will roll out in May 20212. Page Experience will consolidate Google’s focus on user experience. In addition to Core Web Vitals, it will include other factors: whether your website is mobile-friendly (see mobile-first indexing) and it has no obtrusive interstitials. Whether it’s secure (HTTPS) and has no malicious software.
Page Experience will impact SEO and rankings. But it won’t be as important as the quality and relevance of your content. To paraphrase Google, if you have a page competing with many others, each with great content, then your page experience “score” may affect your rankings for better or for worse.
You’ll have 6-months notice to get your house in order…Google has stated it will announce the introduction of Page Experience as a ranking signal 6-months in advance of it being rolled out. Six months may sound like a long time but, because optimising page speed site-wide is not trivial and may require your SEO and developers to get involved, you should start now.
What is Google Page Experience Benchmark?

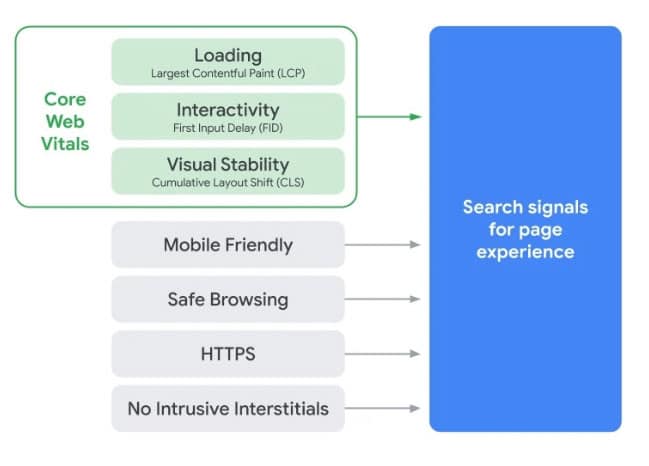
Page Experience Benchmark is Google’s collective name for a set of signals to help it evaluate a web page beyond just the quality of its content. Effectively, it attempts to assess the real-world experience of search users as they engage with your content.
As you can see from the above image, Core Web Vitals is a key component of the Page Experience Benchmark.
If you’ve been following best-practice for website security, responsive design for mobiles, and you don’t have poorly designed and executed pop-ups, you should be in good shape to focus on Core Web Vitals.
What is Core Web Vitals?
Core Web Vitals is a set of user-centric metrics for measuring loading, interactivity and visual stability. Google helpfully provides thresholds for each of these metrics so you’ll know what you’re aiming for (see below).
It’s important to note that Google evaluates Core Web Vitals separately for both mobile and desktop users. Also, the thresholds for each of these three metrics ideally needs to be met for 75% of your users.

Loading – Largest Contentful Paint
Largest Contentful Paint (LCP) is a measure of a page’s load time. It considers the time it takes to render the largest image, video or text block within the user’s viewport.
Google wants to see an LCP of faster than 2.5 seconds for 75% of your page visitors for both mobile and desktop devices.
Interactivity – First Input Delay
Once your page is loaded, Google will evaluate its interactivity and responsiveness with First Input Delay (FID). FID measures the time it takes from when a user engages with your page, maybe clicking or tapping a link or launching a javascript function, to when the page can respond to that user interaction.
Google wants to see an FID of less than 100 milliseconds for 75% of your page visitors for both mobile and desktop devices.
Visual Stability – Cumulative Layout Shift
How many times have you tried to click on something on a web page only to miss it or click on something else (usually an advert) because the layout moved unexpectedly? This is layout shift and Cumulative Layout Shift (CLS) is a measure of visual stability that sums up all the separate shifts that occur on your web page.
Google wants to see a CLS of less than 0.1 for 75% of your page visitors for both mobile and desktop devices.
Checking Your Core Web Vitals
If you already use Google Seach Console (you should, and it’s free), Core Web Vitals is a relatively new addition under the “Enhancements” menu. There, you can see summary charts for how all your pages are scoring as well as dig down to see any specific issues.
For greater detail, and for spot-checking any web page, use Google PageSpeed Insights (again, this is free). This tool provides more information than Google Search Console, including opportunities for improving your Core Web Vitals.
So what can you do to prepare for the introduction of the Page Experience Benchmark as a ranking signal in May 2021?
Start now if you haven’t done already. The optimisation required is technical and may take some time. However, don’t waste resources chasing that elusive, and often unobtainable, 100% PageSpeed score. Just focus on improving your LCP, FID and CLS for 75% of your page visitors, particularly for mobile.
At the time of writing, the LCP score and the FID score have weightings3 of 25% each compared to just 5% for CLS. So beginning your optimisation with LCP/FID first makes sense.
PS: I’m developing a post on practical optimisation of Core Web Vitals. If you’re interested, bookmark this page or subscribe to Digital Marketing Insight and you’ll be notified when it’s published.
1 Speed matters
2 Timing for bringing page experience to Google Search
3 In the Google Lighthouse Scoring Calculator which provides data to Google pageSpeed Insights. As FID needs real user input to be measured, Lighthouse actually uses Total Blocking Time (TBT) in its place which correlates well with FID.
Main image credit: Marc Sendra Martorell










